Our Work
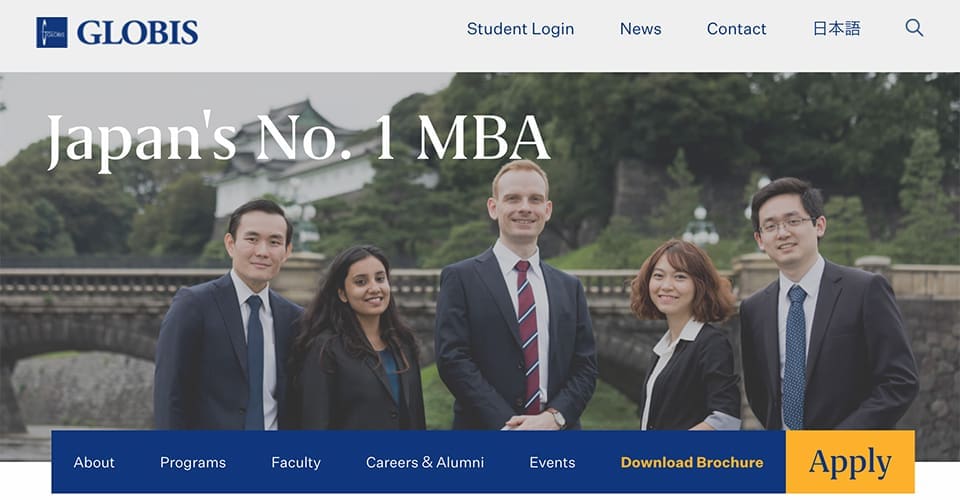
GLOBIS University
A new online look for Japan's leading MBA program

The Problem
The GLOBIS MBA program was in need of a new website. Their website at the time was dated and lacked mobile support. Moreover, there were limits to what they were able to do with the site in terms of managing content, making changes, etc. Another goal of the redevelopment project was to improve and expand the collection of analytics data. Finally, they were keen to work with a single agency that could handle not only the design and development of the new website, but also support and maintain it after launch, and provide ongoing digital marketing and website optimization services.
Our Approach
This would be a large-scale, complicated project. GLOBIS had provided us with a project brief that covered the basics, but there were still many questions that needed to be answered before we could fully understand the requirements or prepare an accurate quote for the project.
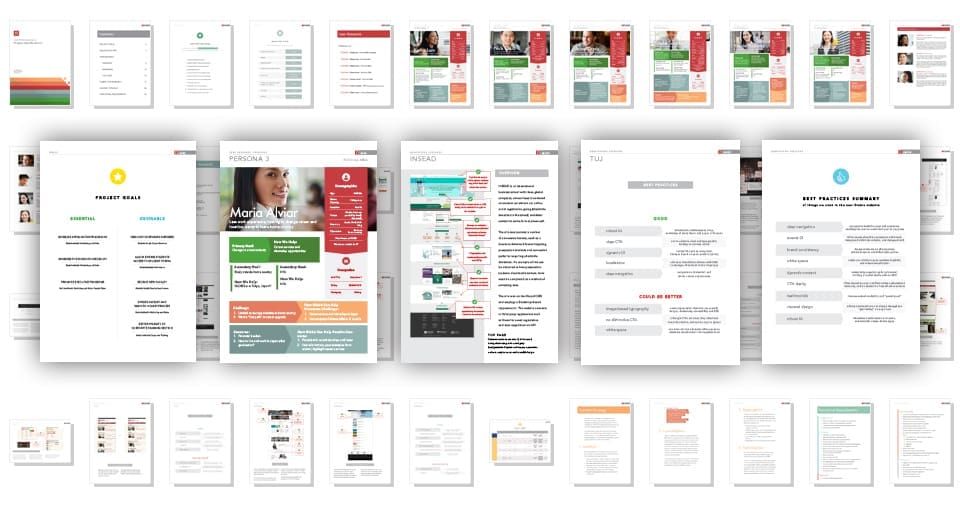
We proposed to start with a detailed Discovery & Definition project that would allow us to gather information related to their audience, goals, competitors, and requirements. GLOBIS agreed, and we embarked on a 6-week process of research, interviews, information gathering, and documentation. In the end we had a 54-page Project Specifications Document covering the following:
- Project goals and success factors
- User research (including personas, scenarios, and use cases)
- Competitor research (including best practices and a detailed technical summary for each competitor’s website)
- Content strategy
- Detailed branding, website, and functional requirements
This is what it looks like. Pretty nice, eh?

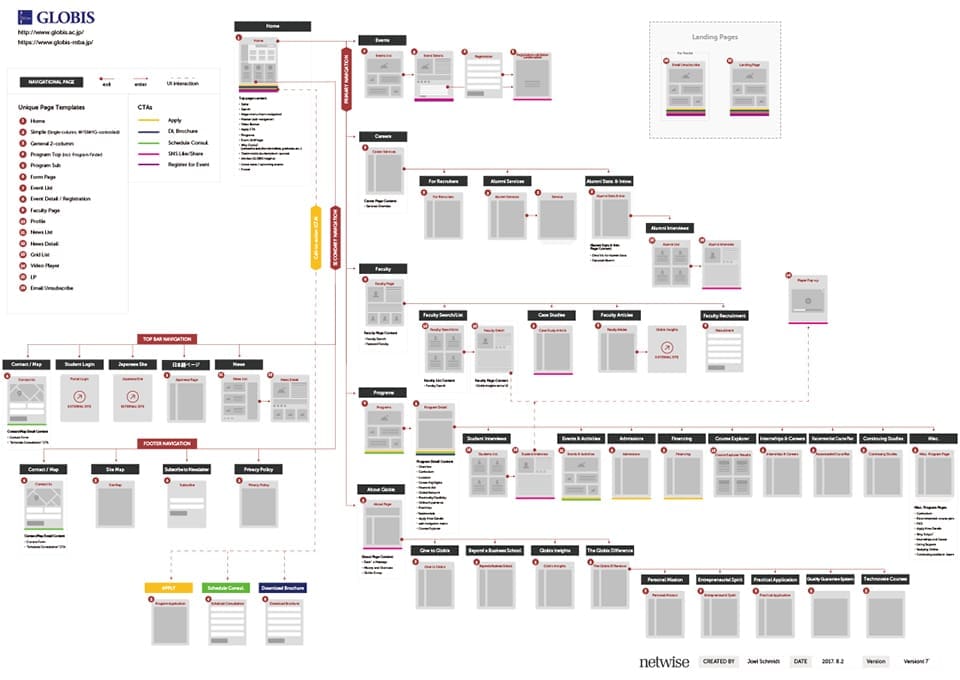
Once the discovery process was complete and the goals and scope crystal clear, we quoted on the full project and before long dove right into it. First up was the content structure, which we worked on in close collaboration with the GLOBIS team. Eventually we finalized the list of unique page templates and the sitemap, both of which you which you can see below. (scaled-down slightly, of course!)

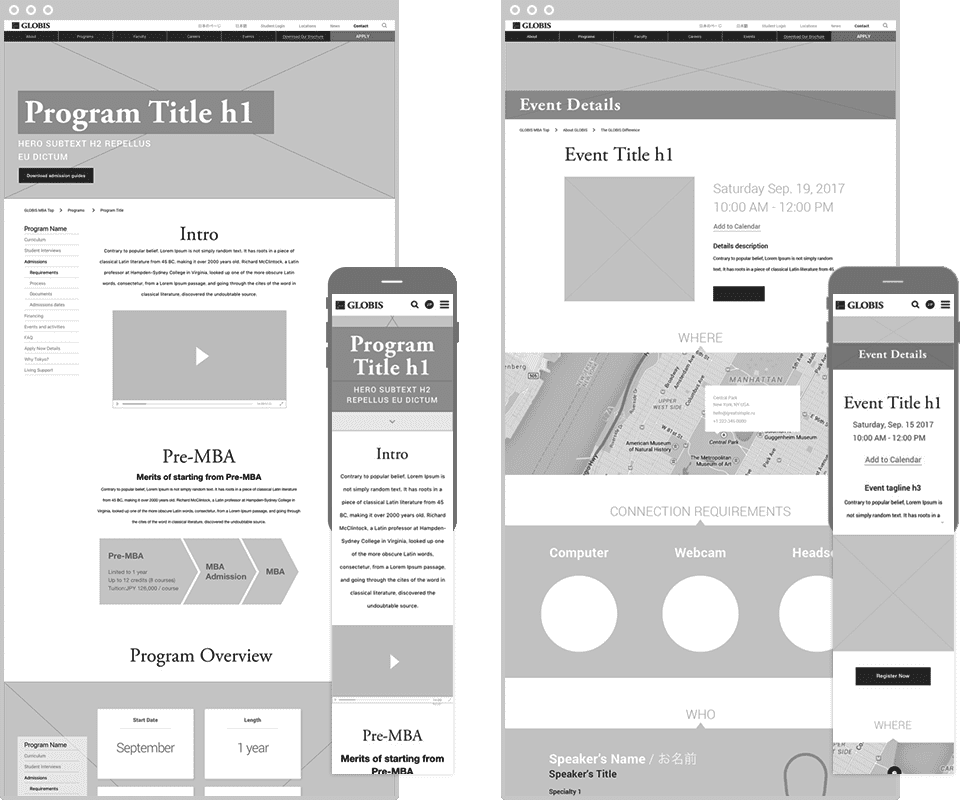
After that it was time to move on to the wireframes. For this project we created two wireframes for each page template; one for desktop and another for smartphone. The Project Specifications provided our guidelines for the screen layouts, and most decisions were based on personas, use cases, and device considerations.

After the wireframes were complete we moved on to the visual design stage. We collaborated with the talented folks at Bento Graphics on the design for this project, and they handled the art direction and creation of the illustrations you see throughout the website.


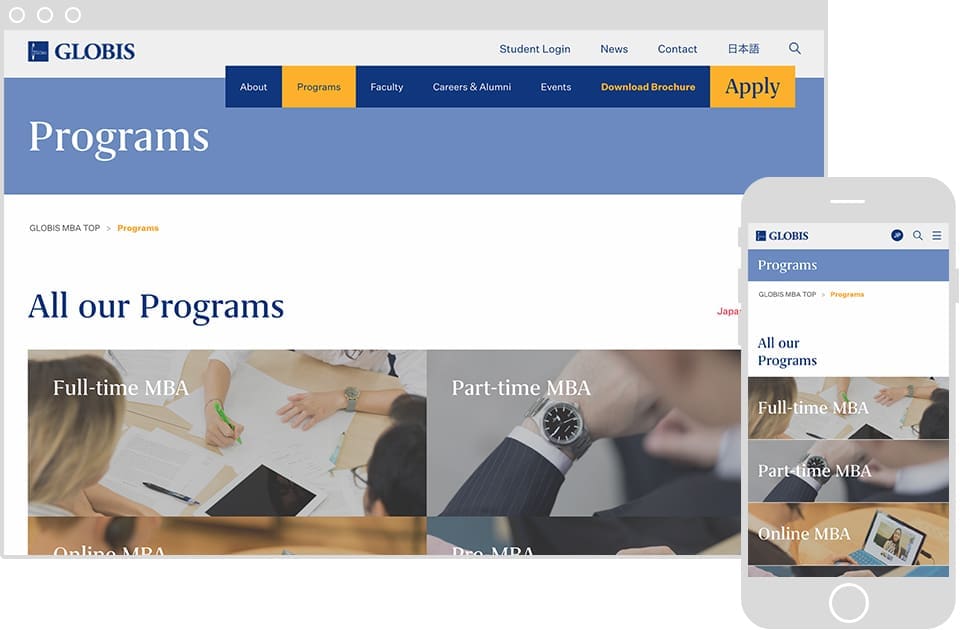
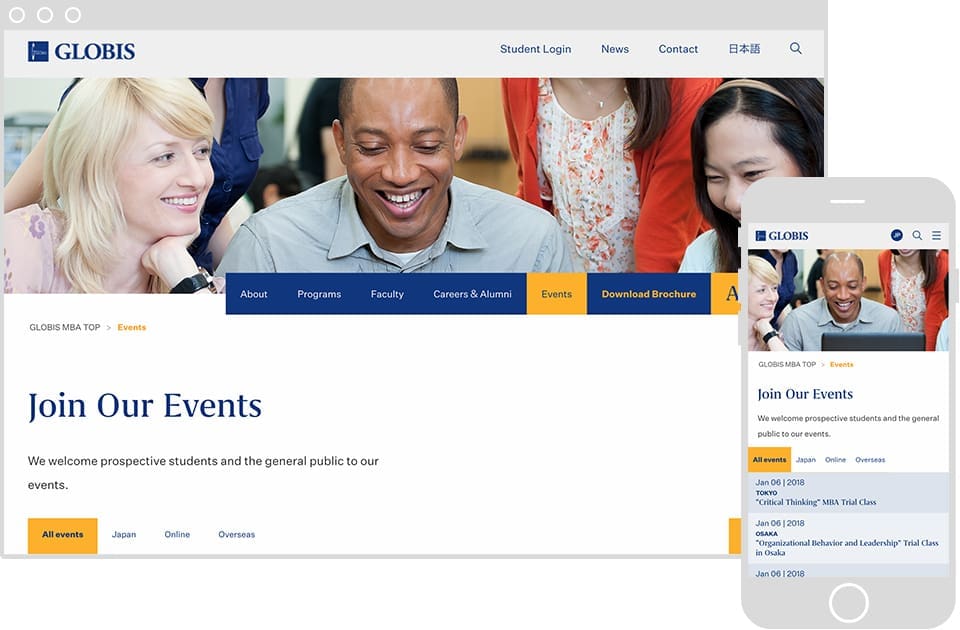
Bento Graphics developed a brand-adherent, high-contrast visual design supplemented with simple, eye-catching illustrations meant to engage visitors to the website. These are used to good effect all over the website.
![]()
Once the design concept was locked down we kicked off the implementation or “build” phase. We chose WordPress for the platform this time and developed a highly-modular and customizable architecture which provides an exceptionally granular level of control over website content. We achieved this by developing custom widgets and exploiting WordPress’ advanced custom fields and custom post types.
Other website goodies include:
- Custom-developed faculty search widget
- Custom-developed slider plugin with Ken Burns effect
- Creation/management of custom menus and dedicated landing page layout
- Site-wide forms integration with Pardot and Salesforce
- Automatic synchronization with (remote) Insights articles
- Filtered events listing with both list and calendar views
- Exceptional mobile user experience through next-level responsive design and coding
Put this all together and you’ve got a great new website, a very happy client, and target KPIs moving in the right direction. In other words, all the things you would expect when you follow a proven website development process like ours.
Looking to create a new or better website for your own organization? Send us the details via our nifty Project Planner and we’ll be happy to talk about how we can help.



